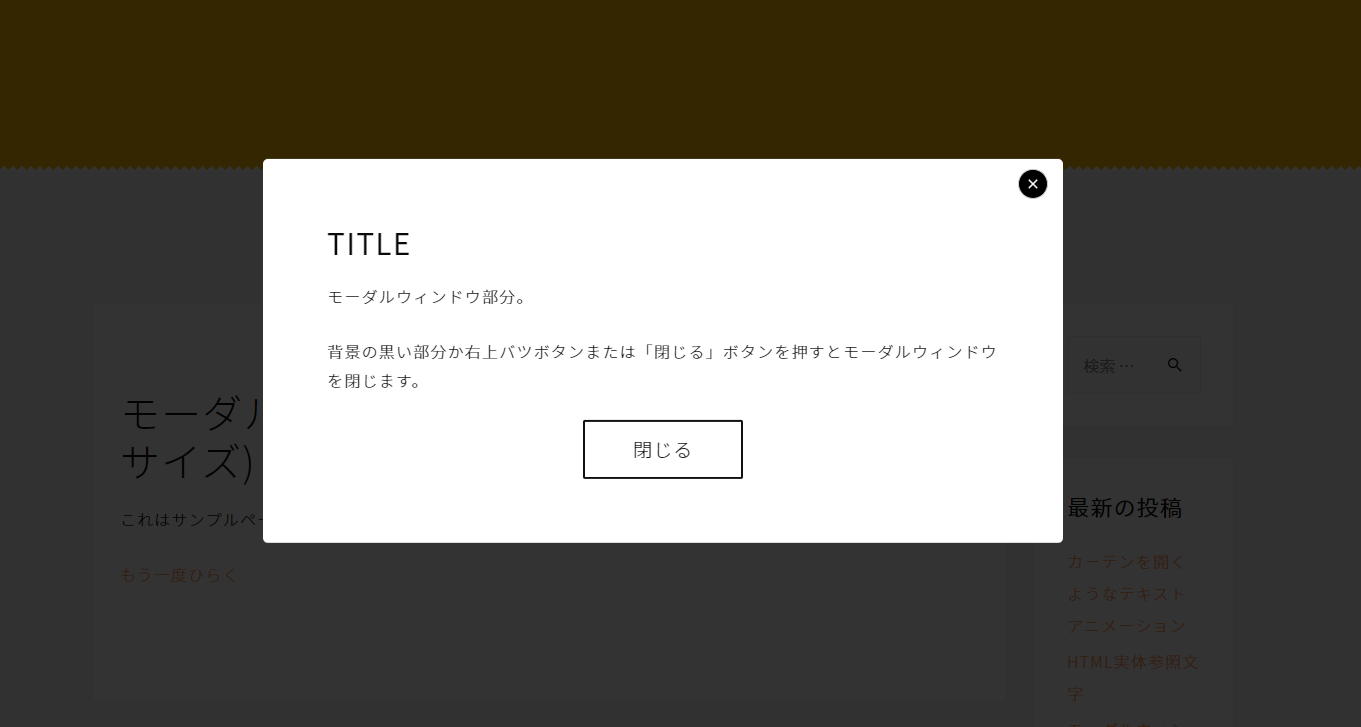
【コピペするだけ】背景固定モーダルウィンドウのコードサンプル


あなたのWEBサイトを、Wordpressで運営できる様にいたします。


あなたのWEBサイトを、Wordpressで運営できる様にいたします。
Lightcase. 参考 CSSの構造 サムネイル label のスタイリング チェックボックスのトリガーとなるサムネイルのラッパー要素 label の ::before 疑似セレクタには、 サムネイルと同じサイズのレイヤーを一番下に重ね合わせておきます。 モーダルのサンプル(動画がでてくる、YouTube) See the Pen by 125naroom on. 以前にも使い方を簡単にご紹介していますのでよろしければご参考ください。


モーダルウィンドウを表示したままスクロールして閉じても、開いた時のスクロール位置に戻ります。 ティッカー [2]• CodePen「JS」 HTMLの jQuery読み込み部分の直後にscriptタグで囲って直接記述するか、外部ファイルで読み込むかして下さい。
6削除 キャンセル. samplemodal-wrap」に「white-space: nowrap;」を指定することで「. HTML Modal CSS. 7em; font-weight: bold; line-height: 2em; position: absolute; top: 0; right: 0; content: '+'; display: inline-block; width: 2em; height: 2em; -webkit-transition: transform 0. jQuery【基本編】• リンク [1]• PHP• 応用編と言っても、対して高度なことはやらないので、ここまでできた方なら問題ないと思いますので、ぜひ最後まで見ていってください。


素材サイトなどを見ているとよく出てくる、会員登録を促す画像やボタンが全画面にオーバーレイして表示されるやつです。 動画 [4]• 6em; position: relative; display: block; margin: 0 0 0 0; padding: 1em 2em 1em 2. HTML クリックでモーダルを表示 ここにモーダルウィンドウで表示したいコンテンツを入れます。
7クリックイベントの設定 ボタンをクリックした時にモーダルウィンドウを表示させるイベントを設定します。 手元にある実物を読み込むか、CDNできるURLから読み込んでもOKです。


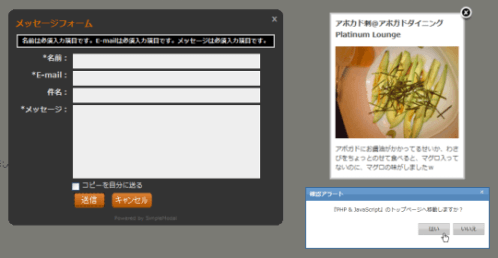
HTML Modal Remodalサンプル テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト 閉じる CSS. JavaScript【基本編】• モーダルウインドウとは• その記述が下記になります。
18これでは、1ページにつき、1つのモーダルウィンドウしか設置できません。
Contents• 今回はBootstrapでModal モーダルウインドウ を設定する方法を解説します。
震える [3]• 中学を卒業後、陸上自衛隊少年工科学校 52 に入校。


jQuery ハマりがち• outerHeight ; を記述してください。 内の第1〜3引数がRGB指定による色、第4引数が不透明度を表します。
2内の第1〜3引数がRGB指定による色、第4引数が不透明度を表します。