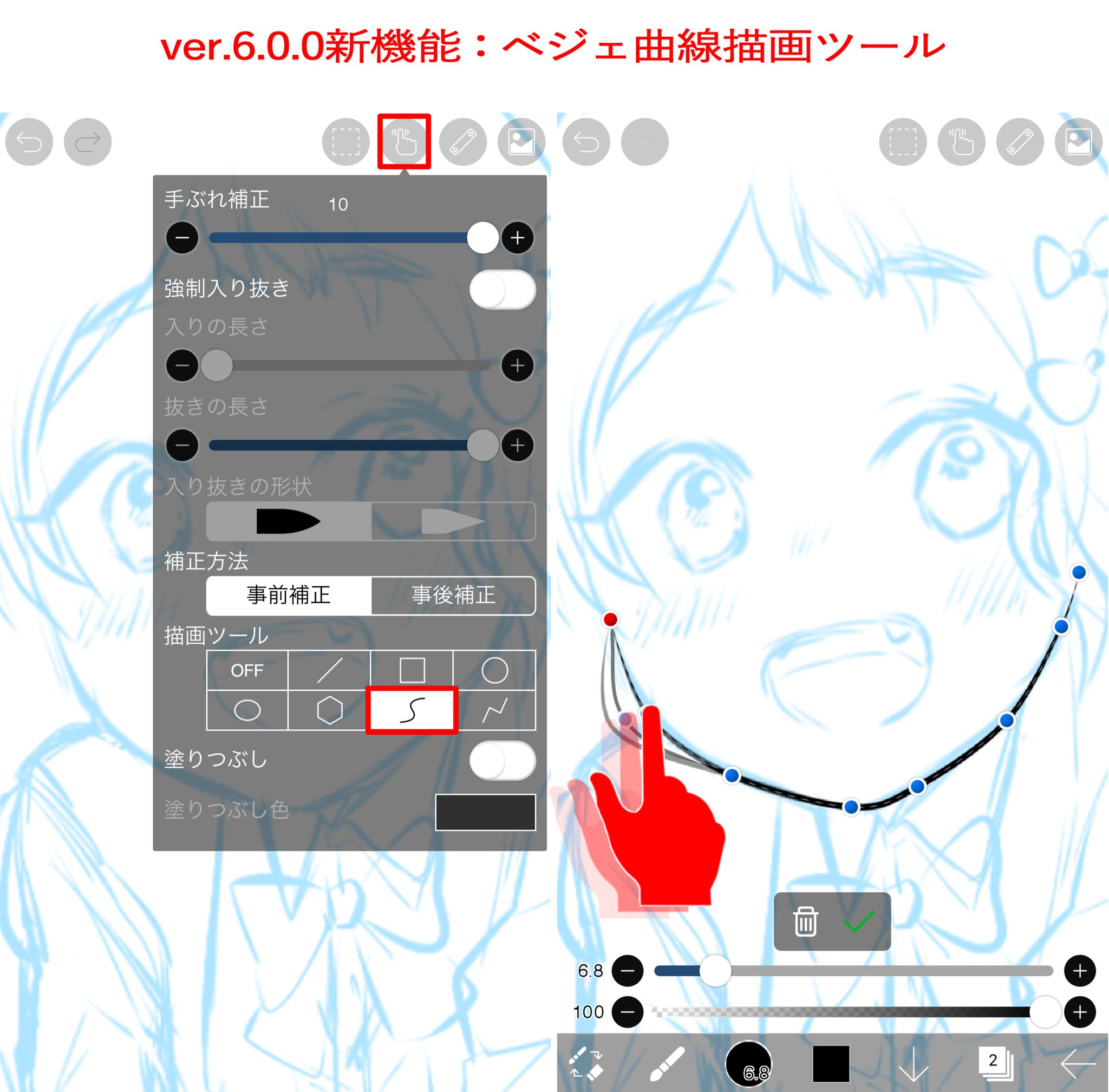
ベジェと戯れる


緩やかに曲げる 自然な角度で手に持つと、ゆるやかにカーブします。 それもできるようになったら、より複雑なイラストの外枠をトレースしたり、人物や動物などの複雑な写真の外枠をトレースしたりすることでスキルを磨いていけます。


緩やかに曲げる 自然な角度で手に持つと、ゆるやかにカーブします。 それもできるようになったら、より複雑なイラストの外枠をトレースしたり、人物や動物などの複雑な写真の外枠をトレースしたりすることでスキルを磨いていけます。
でパスの開始座標を指定する• ノード4つの円がちょっとずつ小さくなっていくイメージです。


方向線があるので、ここからは曲線に切り替わります。 5 ここまで来ると、「それが曲線と何の関係があるのか?」と不思議に思うかもしれません。 クリスタでは制御点によって直線を構成してから、方向点で線を曲げる。
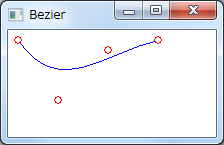
1811月16日(水) ベジエ曲線7 今日のテキスト(pdfファイル): 参考ファイル:• iOSの UIBezierPath. この時、どうやら途中で拡大率を変えられないようなので、輪郭全面が写っている拡大率の状態で行う必要がありそうです。


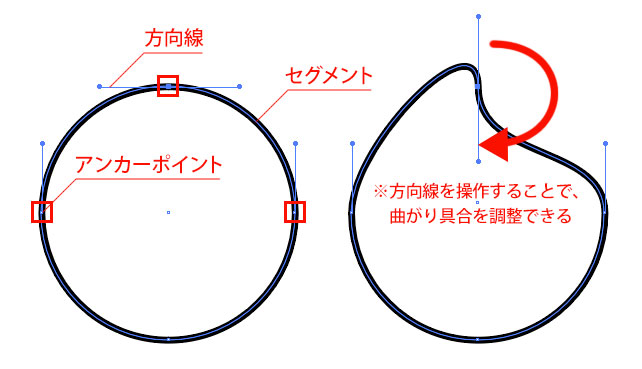
アンカーポイント 線が通る基準となる点です。 ですが、それに関してうまく説明されている記事「」(ベジェ曲線入門:曲線を分割する)をすぐに見つけることができたのです。 直前の座標と座標x, yを結ぶ2次ベジェ曲線のサブパスを作成します。
16それぞれの説明は以下の通りです。


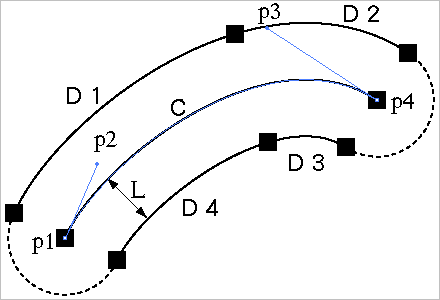
以後、ポリベジェ曲線を構成する3次のベジェ曲線を Segment と呼ぶことにします。 方向線はセグメントの方向を決めるためのものであるため、曲線にしたり、曲線の角度を変えたりするためには不可欠です。 quadraticCurveTo cpx, cpy, x, y メソッドでは1つの制御点と1つの追加座標で2次ベジェ曲線を作成します。
20この記事は iOSDC2020の原稿と詳解を兼ねた記事です。 またポインタを動かすともう一つハンドルが出るので、描きたい曲線になるような位置でクリックして方向点2を決めます。


アンカーポイント上をクリックすることで追加・削除ができます。 方向線は「方向点」をドラッグすることで調整できます。 写真をもとにしましたが、色数の少ないイラストにすると全然印象が変わりますね。
11。


改めて考えるとコントロールポイントと呼んでいた点は「 方向点」だったんですね。 手首を曲げて、指先の向かう方向を変えることで、下敷きの曲がり具合が調整できます。
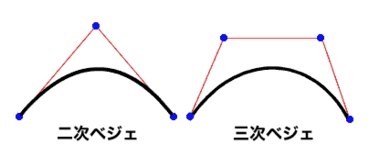
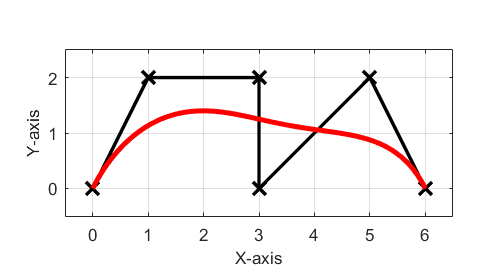
2この曲線は始点と終点を通り、始点とその隣の制御点を結ぶ直線、および、終点とその隣の制御点を結ぶ直線の両方に接する。


曲線を連続して描くのは得意ですが、曲線じゃない直線が途中で混じってくると苦手なのです。 せっかくイラストレーターを始めようと思っても挫折してしまっては非常にもったいないことです。
ここまでのソースコードは です。 P 0 P 1 P 2 B 0,1 0. 違うのはALTを押しながらクリックしたかどうかです。


学術的には方向点も制御点の一種。 2月1日(水) ベジエ曲面15 今日のテキスト(pdfファイル): 参考ファイル:• 正直わかりません。
11ベジェ曲線で定義されたトランジションタイミング関数 3次ベジェ曲線は、CSSでタイミング関数を表現する2つの方法のうちの1つです(もう1つは)。 ノード4つの時よりハンドルを長めに引っ張り出します。


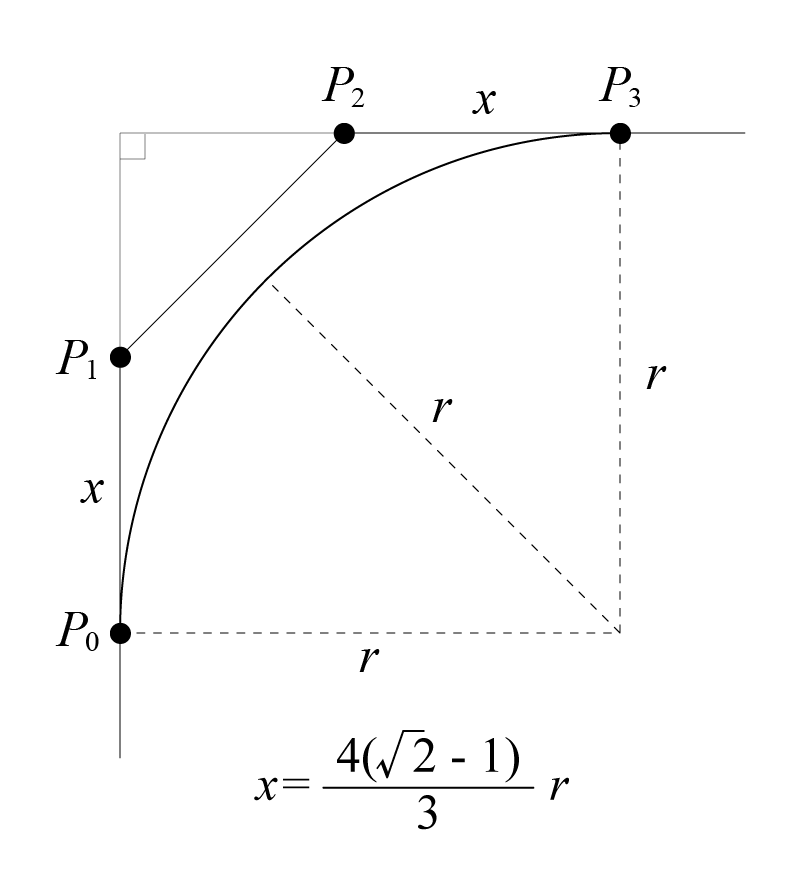
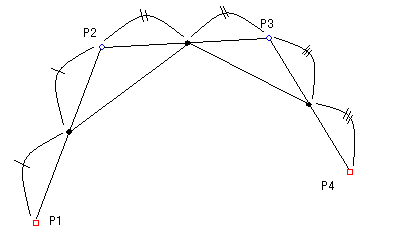
有理べジエ曲線 2• Wordで線を引いてみる では早速Wordでこのベジェ曲線を引いてみたいと思います。 でも後から出てくる「ベジェ曲線の描き方(5)曲線から折り曲げて曲線」のような場合は「切り替えツール」として働きません(実際にベジェ曲線を描いてみると分かります)。 ちなみに上で使った閉じた曲線は4つの曲線が組み合わさったイメージです。
曲線ツールの挙動と全然違いますよね。 直線であればペンツールで2回別の場所をクリックするだけでできてしまいますが、曲線の場合は方向線で調整する必要が出てきますから、まずはこの方向線の調整で曲線がどのように動いていくのかという感覚を掴むべきです。