今さら聞けない!Webデザインとは【初心者向け】


ハセガワさんへ簡単に依頼できるように「About」にはメールアドレスやInstagram、TwitterなどのSNSアカウントが記載されています。 「Concept」という項目で、フクシマさんの仕事への姿勢や信念が伝わってくる文章が掲載されています。 Webデザインにおいては、ロゴマークやバナーなどの作成に使われることが多いです。


ハセガワさんへ簡単に依頼できるように「About」にはメールアドレスやInstagram、TwitterなどのSNSアカウントが記載されています。 「Concept」という項目で、フクシマさんの仕事への姿勢や信念が伝わってくる文章が掲載されています。 Webデザインにおいては、ロゴマークやバナーなどの作成に使われることが多いです。
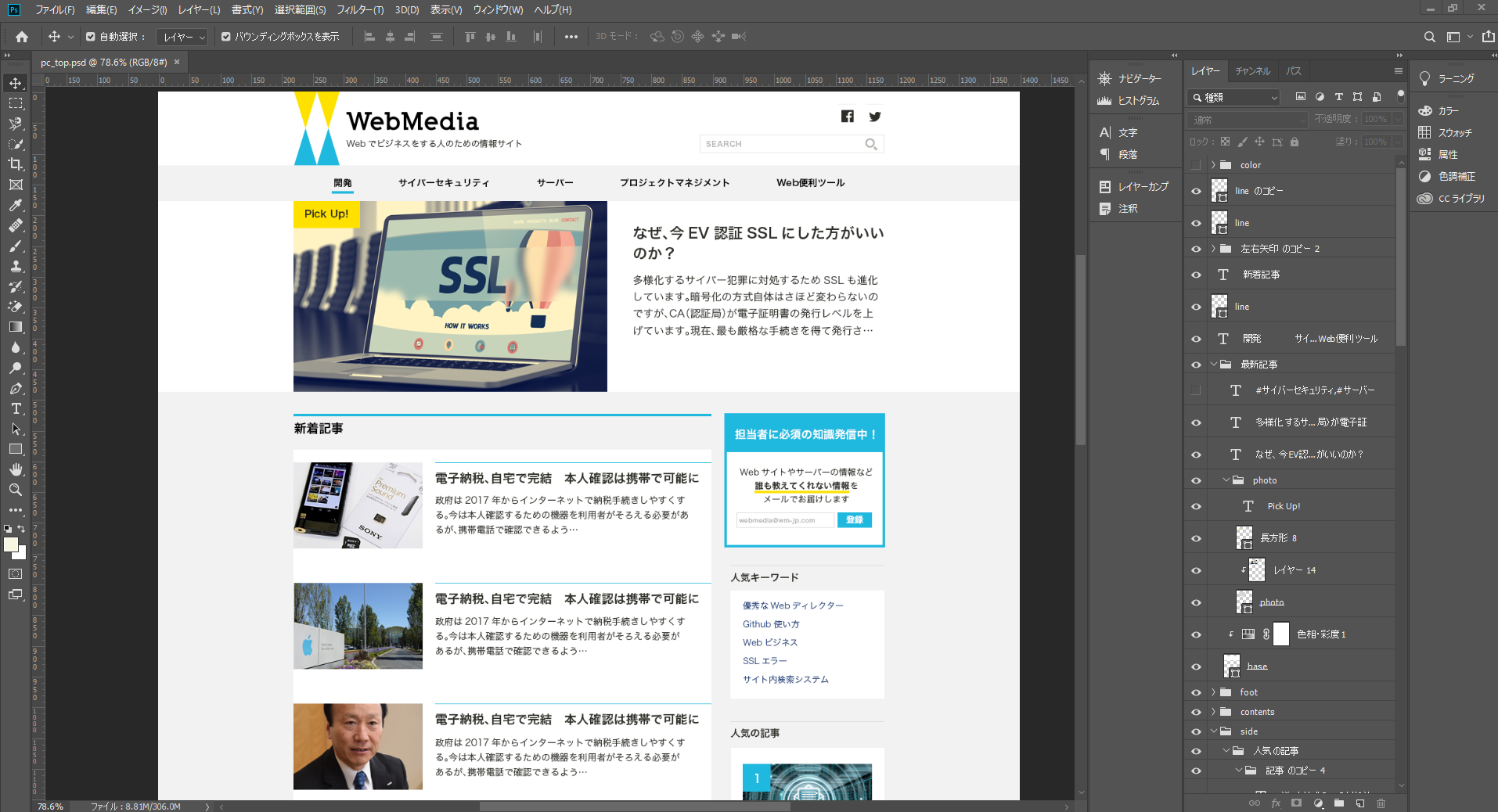
ダークモードは、暗い背景のデザインです。 実は横幅が950pxから1000px程度の大きさで作られていることが分かります。
グローバルメニューのデザイン参考例 PCで表示されるグローバルメニュー 画面上部に固定されるグローバルメニュー 一番オーソドックスなタイプのグローバルメニューです。 代表的なのがWebサイトですが、そのほかにもランディングページやバナーなど目的に応じたWebデザインが存在しています。


積極的に使っていただき、日々のプログラミングを効率化していっていただければと思います。
グローバルメニューの中に言語表記を変えるメニューを入れておくことで、外国の方でも目的の情報へ辿り着きやすくなります。 すべての作品に統一された「らしさ」があると、作風がより明確になり、クライアントが完成形を想像しやすくなりますね。


三角やサークル円といったシンプルな図形をつかい、視線をうまく誘導します。 エモーショナルデザインは、そんなユーザーの離脱を防ぐ画期的なデザインです。
UIデザインに特化して学習したい人向けの記事も合わせてご覧ください。


<魅力を伝えるポートフォリオサイト作成のコツ>• スクロールしていくと、スマホが固定されて説明テキストだけ変化したり、画像が画面いっぱいに表示されたり、スクロールしていて楽しい気分になりますね。 あなたがこれからWebデザインを勉強するなら、Webデザインの勉強方法でご紹介した3つの勉強方法のどれかを選びましょう。
そこで、今後注目されるであろうデザインが「エモーショナルデザイン」です。


Webサイトの構成とレイアウトを決める まずは、制作するWebサイトの大まかなレイアウトを決めます。 複数人で開発するチームは全員で共有しておきたい内容ですね。
13そういった場合に、レスポンシブの考え方が役立ちます。 できればコストをかけPCとスマホを別々のデザインで制作するのが、利用者には理想的です。
このようなデザイン手法を「レスポンシブデザイン」と言います。
「Webサイトデザインの横幅サイズ」の結論!! 長くなるので結論から先に書いておきます! PCは[ 1000px前後 ]でWebサイトをつくる 960px,980px,1000px,1024px,1040pxあたりからお好みで スマートフォンは[ 750px ]でWebサイトをつくる iPhone最新機種 2017年1月現在ではiPhone7に合わせる 時代が変わっても自分で考えられるようになりたい方はこのまま読み進めてください。 そうすれば、誰でも比較的簡単に実現できます。