ウェブデザインスクールの選び方。実績10年目、現役webデザイナーのおすすめは?


具体的なスキルではないため、習得するのが難しく思えるかもしれません。 6か月でウェブ制作に必要なひととおりのスキルが身につくわけです。 Webデザイナーを名乗る上で必須となる資格はありませんが、スキルや知識をアピールできる資格として、 「Webクリエイター能力認定試験」「HTML5プロフェッショナル認定資格」「ウェブデザイン技能検定」などがあります。


具体的なスキルではないため、習得するのが難しく思えるかもしれません。 6か月でウェブ制作に必要なひととおりのスキルが身につくわけです。 Webデザイナーを名乗る上で必須となる資格はありませんが、スキルや知識をアピールできる資格として、 「Webクリエイター能力認定試験」「HTML5プロフェッショナル認定資格」「ウェブデザイン技能検定」などがあります。
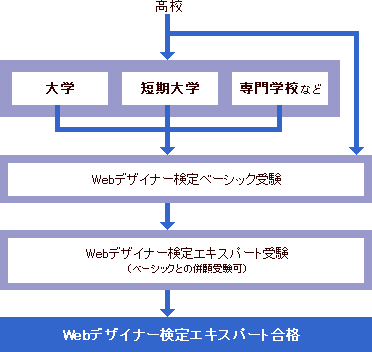
関連記事 UI/UXデザインを意識する Webデザイナーは、Webサイトを通してユーザーが得られる体験、 UX(User Experience:ユーザーエクスペリエンス)の向上を目指すことになります。 Webデザイナー検定 概要 公益財団法人 画像情報教育振興協会(CG-ARTS)が実施している検定試験です。


具体的に身につけられるスキルは下記のとおり。 次のレベルまでWEBサイトを引き上げてくれるCSS、javascriptテクニック集 Webサイトを制作する際に参考にしたいCSSとJavaScriptのテクニック集を集めた記事です。 Webデザイナーを志す場合は、HTMLとCSSに関する基礎的な知識が最低限必要です。
4スポンサーリンク ウェブデザイナーに向いている?適正診断 1. 会社のコーポレートサイトや堅いビジネスを行っている企業はイラストを使うことで記憶に残るでしょう。 週2回メンターにビデオチャットで質問ができ、毎日15時〜23時の間に不明点をチャットで質問可能。
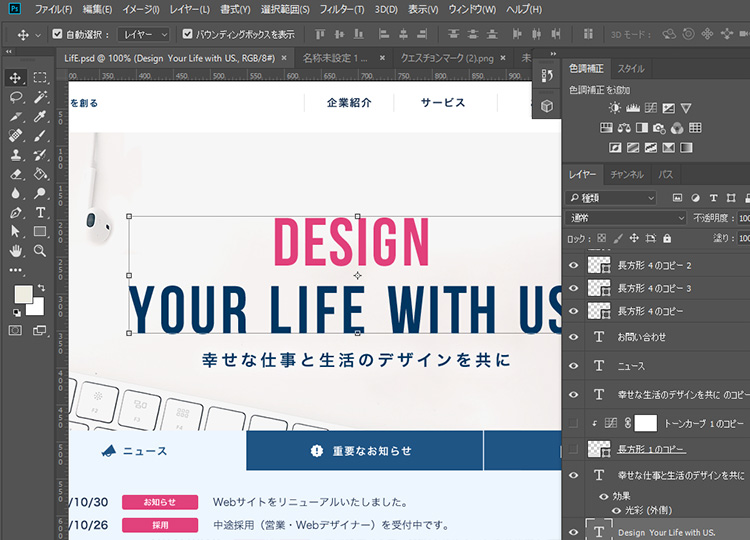
一緒にがんばりましょう。 デザインソフト 「Photoshop」「Illustrator」• また、Web制作に特化したAdobe Dreamweaverや、素早いプロトタイピングを可能にするAdobe XDなども、使い方を覚えておくと仕事の幅が広がるツールです。


夏休みの宿題を始業式の前日までやらないタイプの人です。
サイト制作を進めた後は、マンツーマン授業で自分では解決できなかった点を質問します。 「テックキャンプ」は、転職保証付き。


ぼく自身は、自分でペースを握れなくなるため、団体行動が苦手なのですが、仲間の存在でやる気を刺激される人がいるのも事実です。 また、プロのWebデザイナーに直接自分が作った作品のデザインチェックをしてもらう事ができるため、Webデザイン初心者の方でも安心して学ぶことができます。
12案件の難易度が高まるほど報酬も良くなります。 AppleとGoogleのデザインガイドライン比較 今やスマホ対応のデザインが必須となっています。


勉強して成長することが最も重要です。
新人デザイナーならブクマして損なしのWebデザインギャラリーサイト 国内・海外問わずWebデザインギャラリーサイトをまとめた記事です。